Quaver Music App Case Study.

- Role: (User research, interaction design, visual design, Prototype).
- Project Type: design concept.
- Length of Project: 4 weeks.
overview
For a long time, humans have considered music as the best way to express their emotions. Besides, music has a tremendous impact on our brain and our behavior. So, I decided to design a music service app that allows us to control what we want to listen to without any limitation. For instance, collecting desirable albums, songs, and playlists to an offline list to be accessible at any time. Besides that, we want to involve our opinions and share our thoughts on particular music that could make it more desirable.
challenge
Create a music service app with new features to increase engagement and make music more accessible at any time.
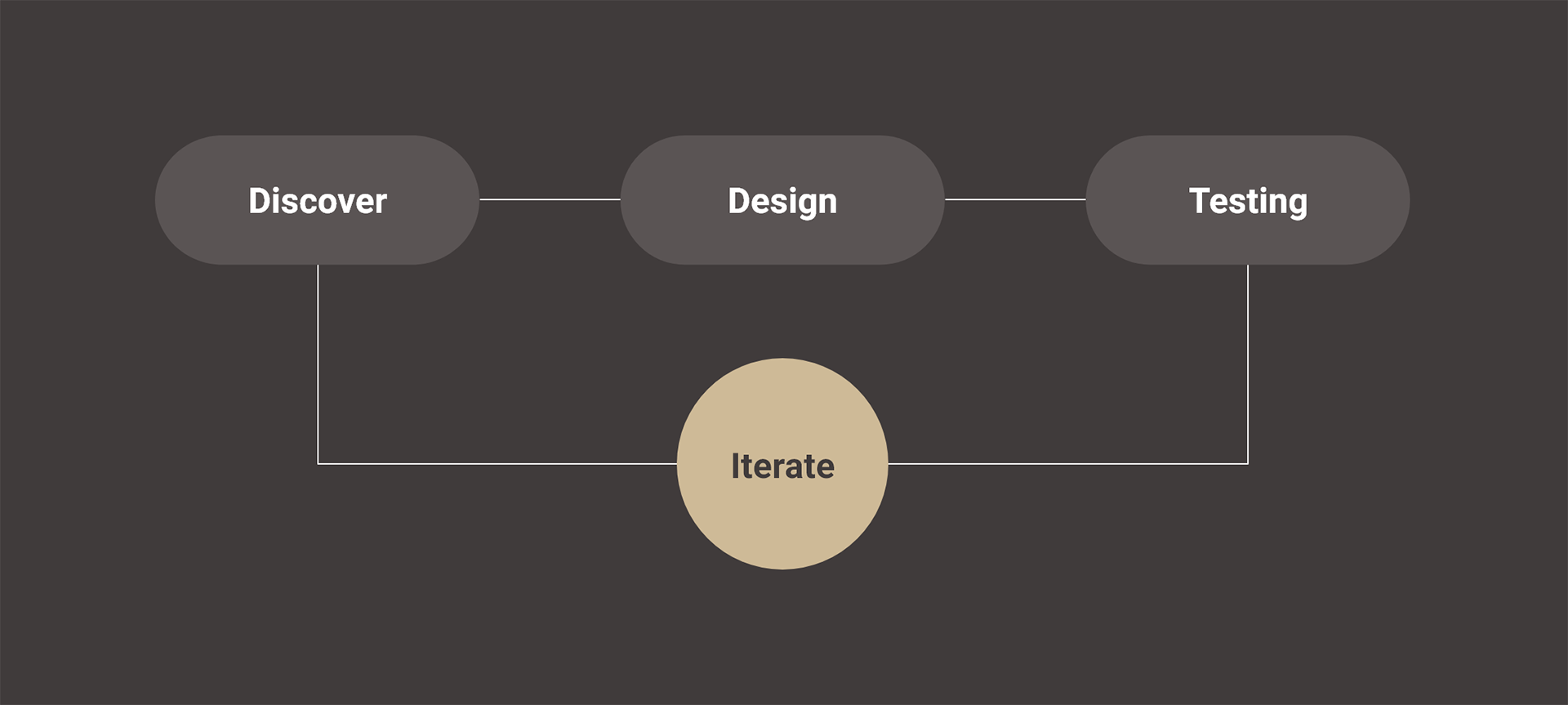
Process

research
Firstly, I need is to an analysis of all user feedback from similar apps to identify their needs and the feature they want. Also, to know the reason why music hard to access in a different situation. When I started this project last time, I didn't do my homework very well in the research phase. So, this time the purpose is to thinking deeply in many aspects to give me a chance to understand the target user motivations and frustrations and that will reflect on business goals so, I started asking myself important questions like:
Research Question:
- How to make music more accessible and easy to find?
- What the best way to keep users more engaging?
- Why users jump between music streaming apps?
- What is the best way to make a product for new musicians to serve their business?
- What kind of factor plays a critical role allow musicians to be closer to their audience?
Business Goals:
- Determine what makes a user hesitating to go to a premium plan.
- How to transform the current user from a free plan to a premium plan?
- Define the best way to get a new user to a premium plan directly.
- How to increase Ads revenues without effect on user satisfaction?
User Goals
- Understanding the behavior pattern that makes people feel more socialize.
- Define the frustrations and behavior when users looking for new music.
- Understand the features users need to make the music more accessible and satisfying.
- Find new fresh talented musicians.
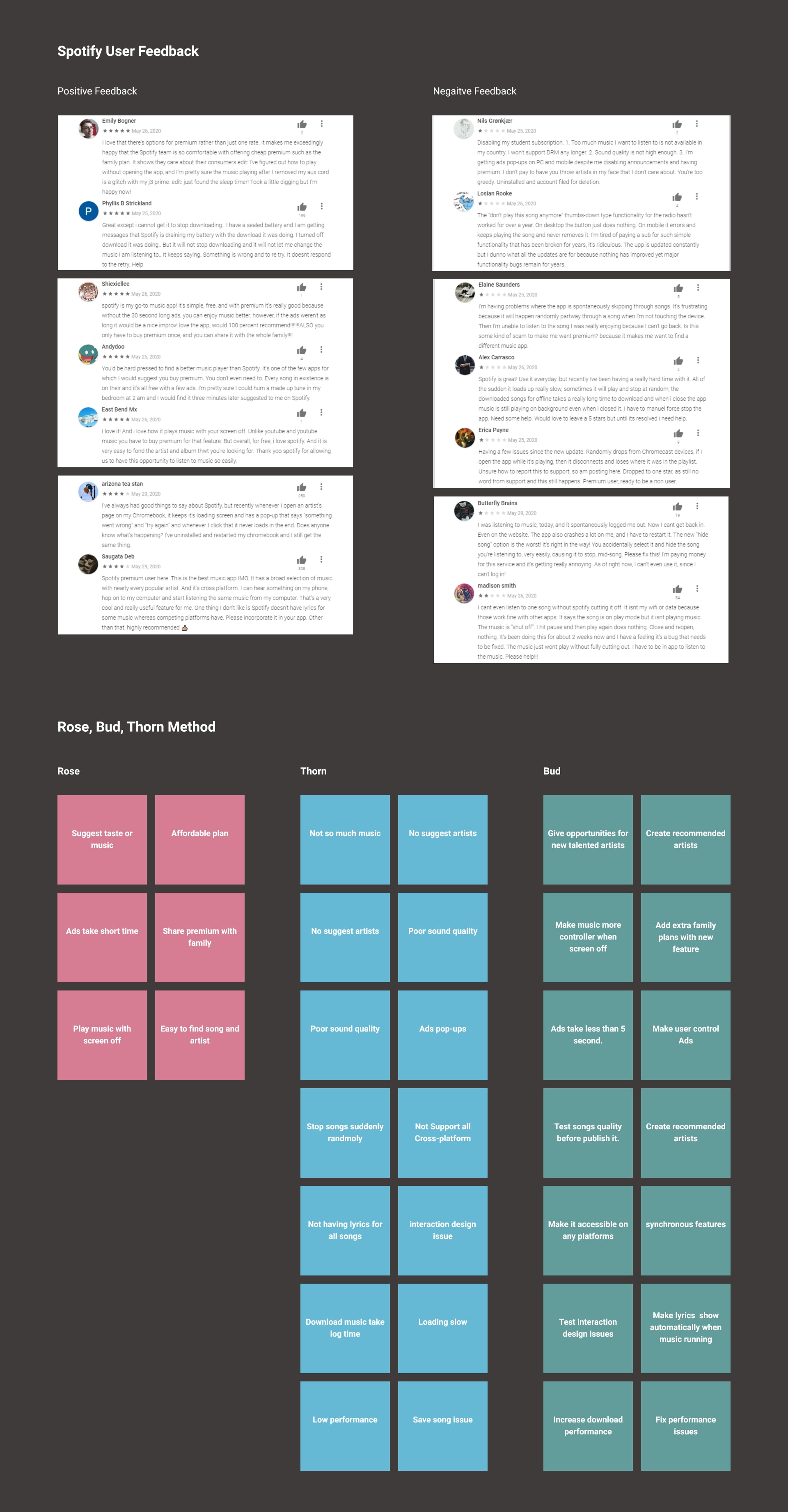
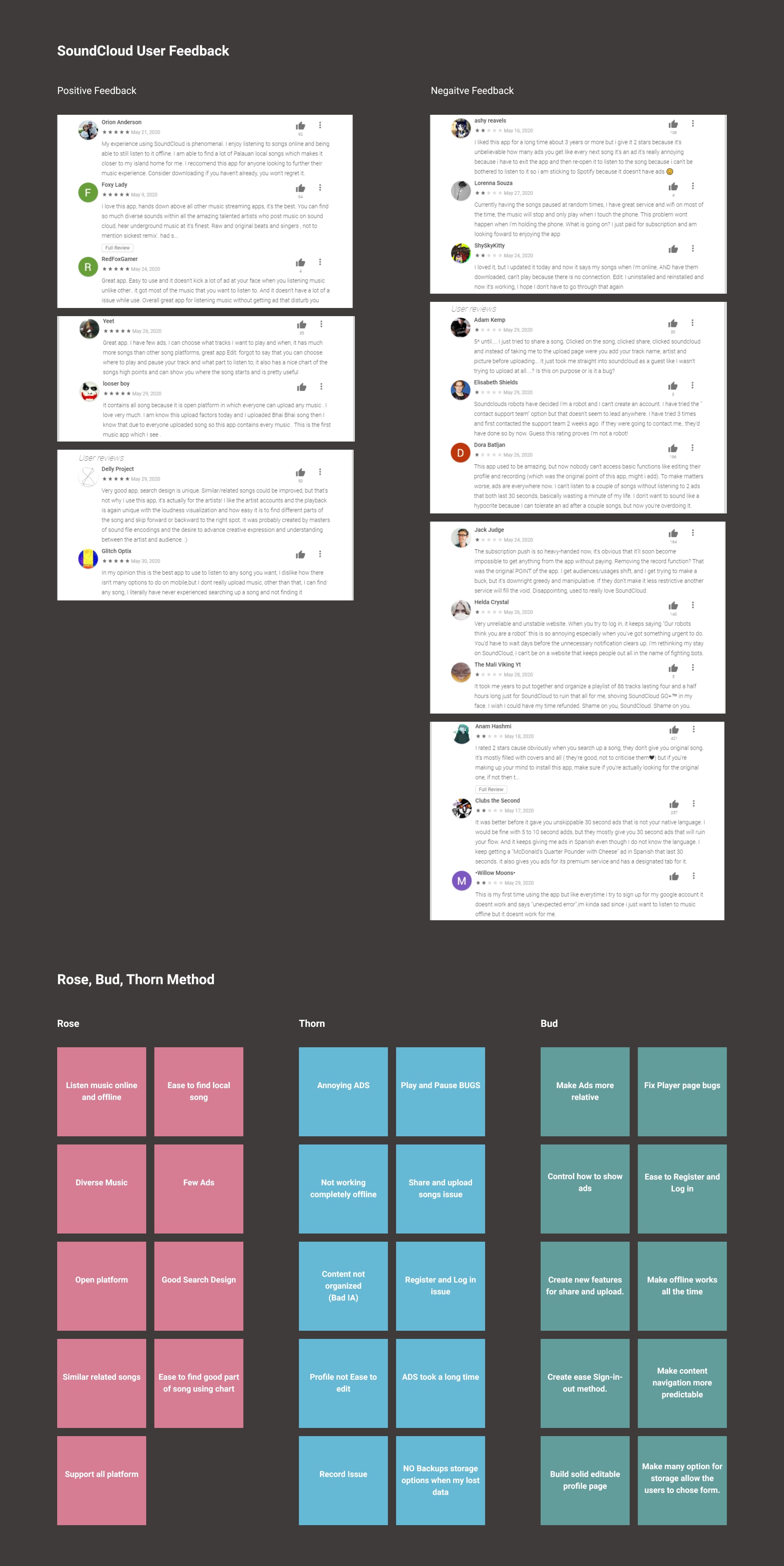
User reviews
I decided to gather user feedback from two similar products on Google stores like Spotify, SoundCloud to know a big group of the target users. After collected data, I used the Rose, Thorn & Bud method to organizing user's feedback according to each product, where Rose is the positive feedback, Thorn is the negative feedback and Bud, are the new opportunities from those feedbacks. And by the way, this method helped me in the user interview phase.


User interview
In this phase, I interviewed my brother because he listens to different types of music like metal and classical music while studying and commuting to his university. Besides, He is currently playing a keyboard. So, I think he is the best one to represent the target audience. So, I asked him to run some questions by him to help me tackle this problem.
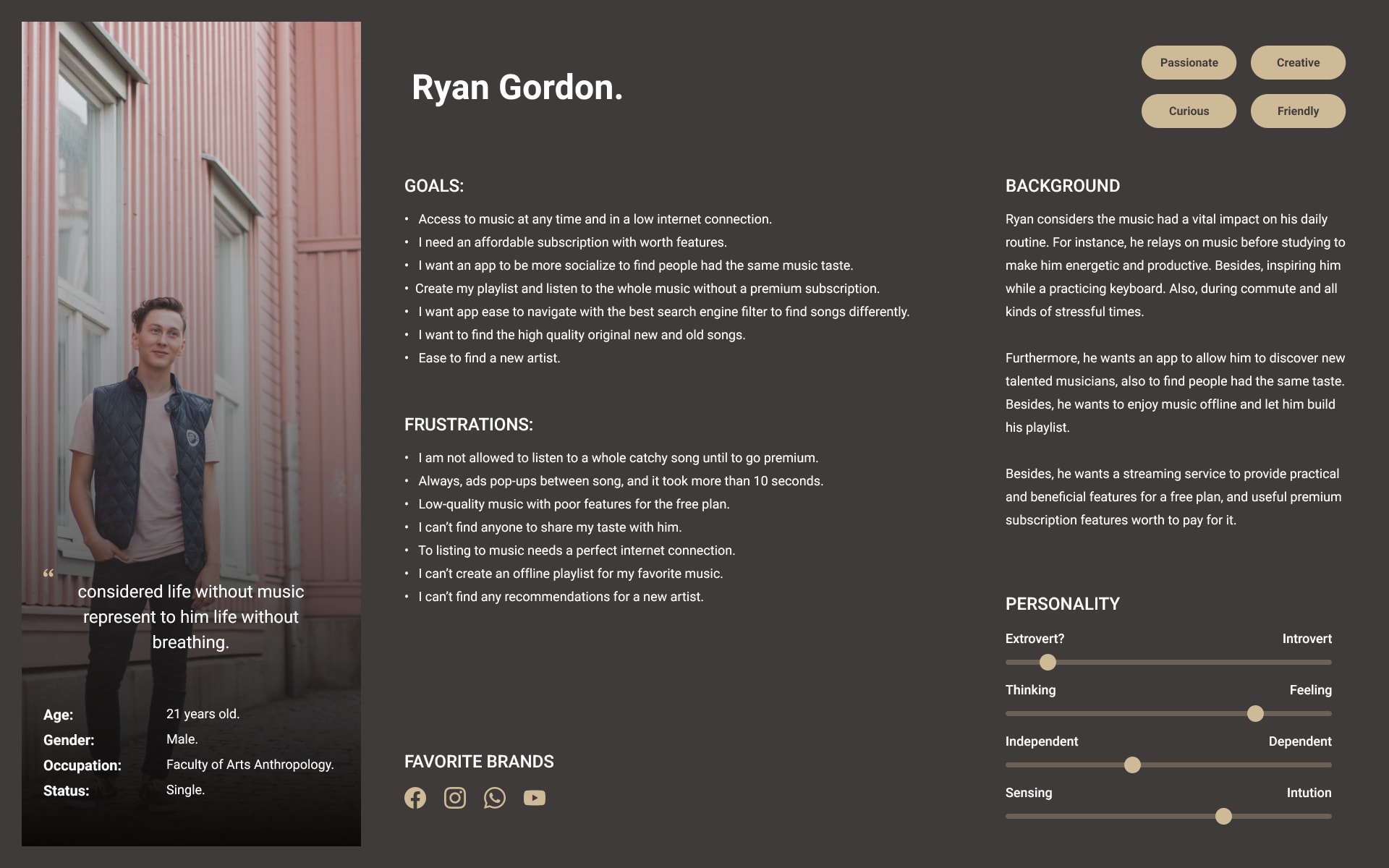
persona
After I gathered data and takes notes from qualitative research, who helped to defined user pain point and needs, to create my user persona, Ryan:

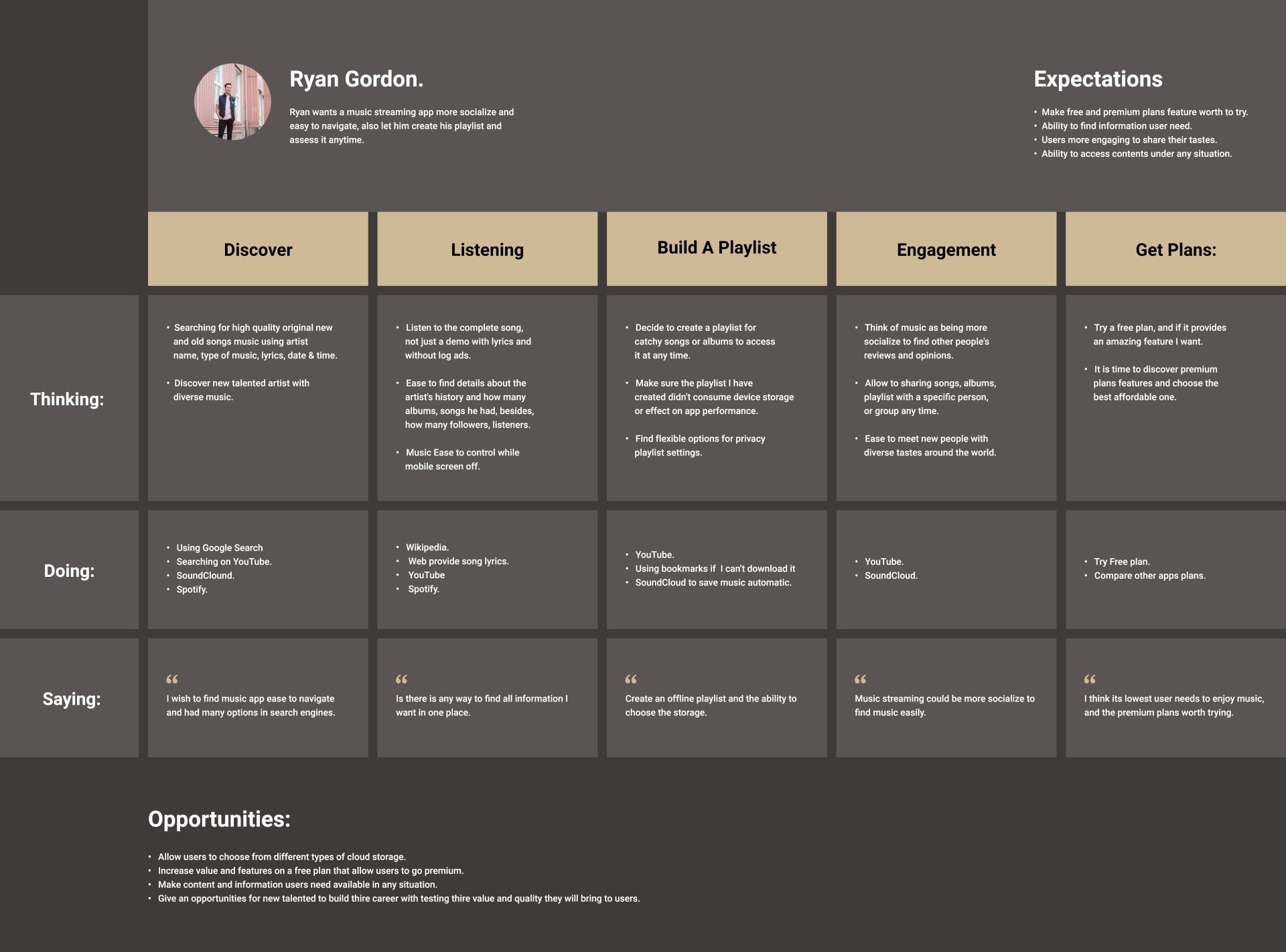
User journey map
As a result, the user persona was useful to create a user journey map to visualize the process that a user goes through to get a new taste of music or find a new artist. Also, what kind of frustration they have when they couldn't listen to a specific song in music service apps that they are using it. Besides, What are they say and do to fill the gap between what they get and what they want?

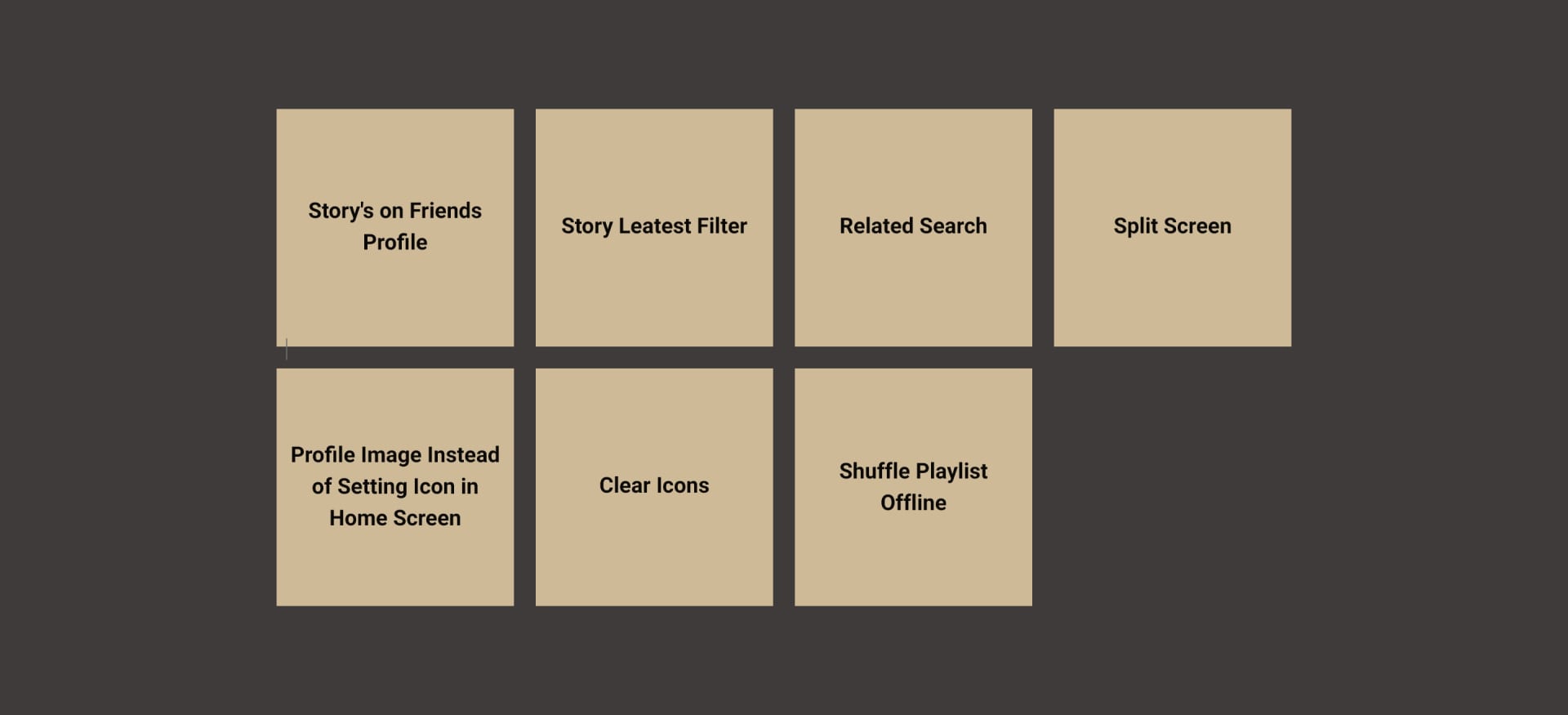
Affinity Mapping
Next, I created affinity mapping to organize all similar features and opportunities under categories to define weaknesses and strength points under each category to improve user satisfaction.


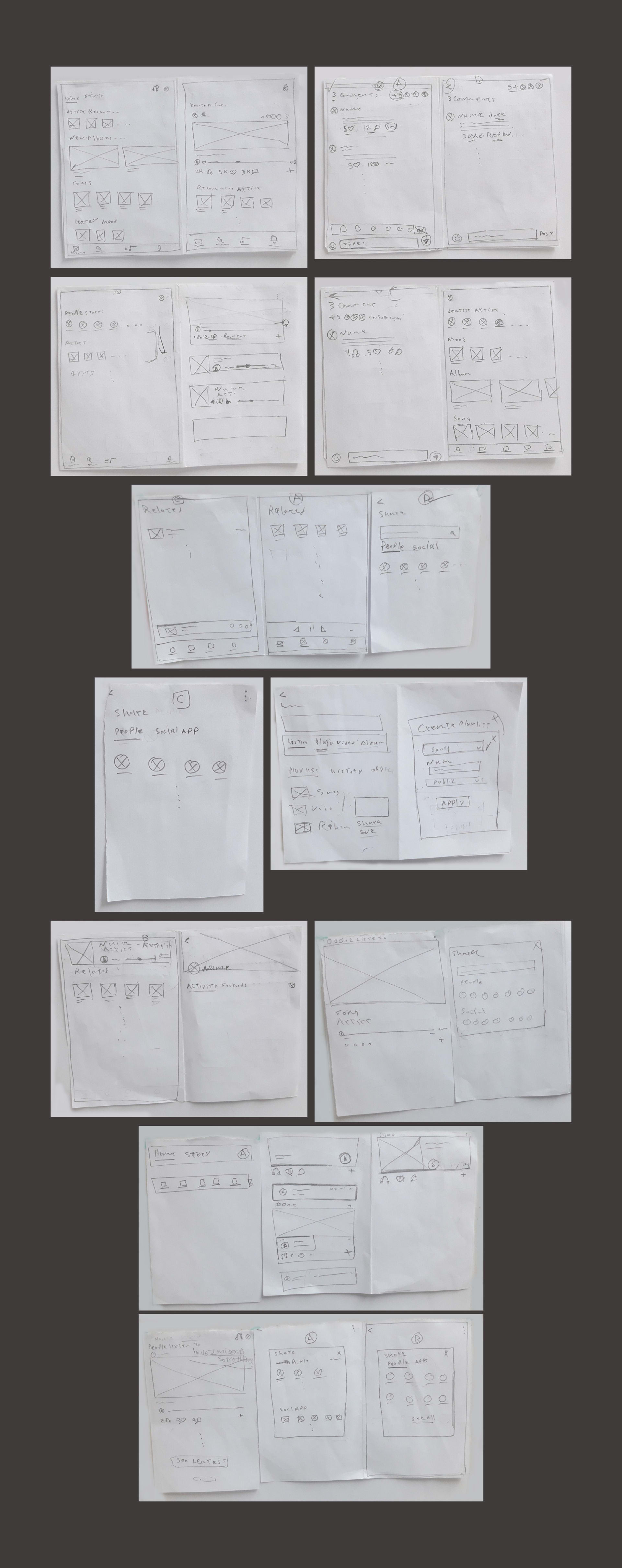
Wireframes and Usability Testing
In this phase, I decided to take a new approach to spark new ideas. Firstly, I created low-fidelity wireframes to articulate visual ideas and features that I had gathered from the previous phases. Second, at the same time, I have given my brother a space to create his wireframe to articulate his ideas too. Besides, this the best way to makes the users designing for themselves. Also, I used the previous prototype to run usability testing to decide which is areas need to improve, and after two hours, I iterate wireframes two around. After that, I got the final feedback from him.
Goals:
- Test how the user interacts with new features.
- Test the ability to understand how the content work and the clarity of components.
- See how the user navigates through the app to achieve his goals.
- Which area needs to improve in an actionable way?
Tasks:
- Pick and listen to the song that interests you and leave like and comment.
- View the artist's profile to know about his history and latest activates.
- Show the related songs from the music player to see different songs with the same taste.
- Create your flexible playlist to share with other friends on the app or another social media app.


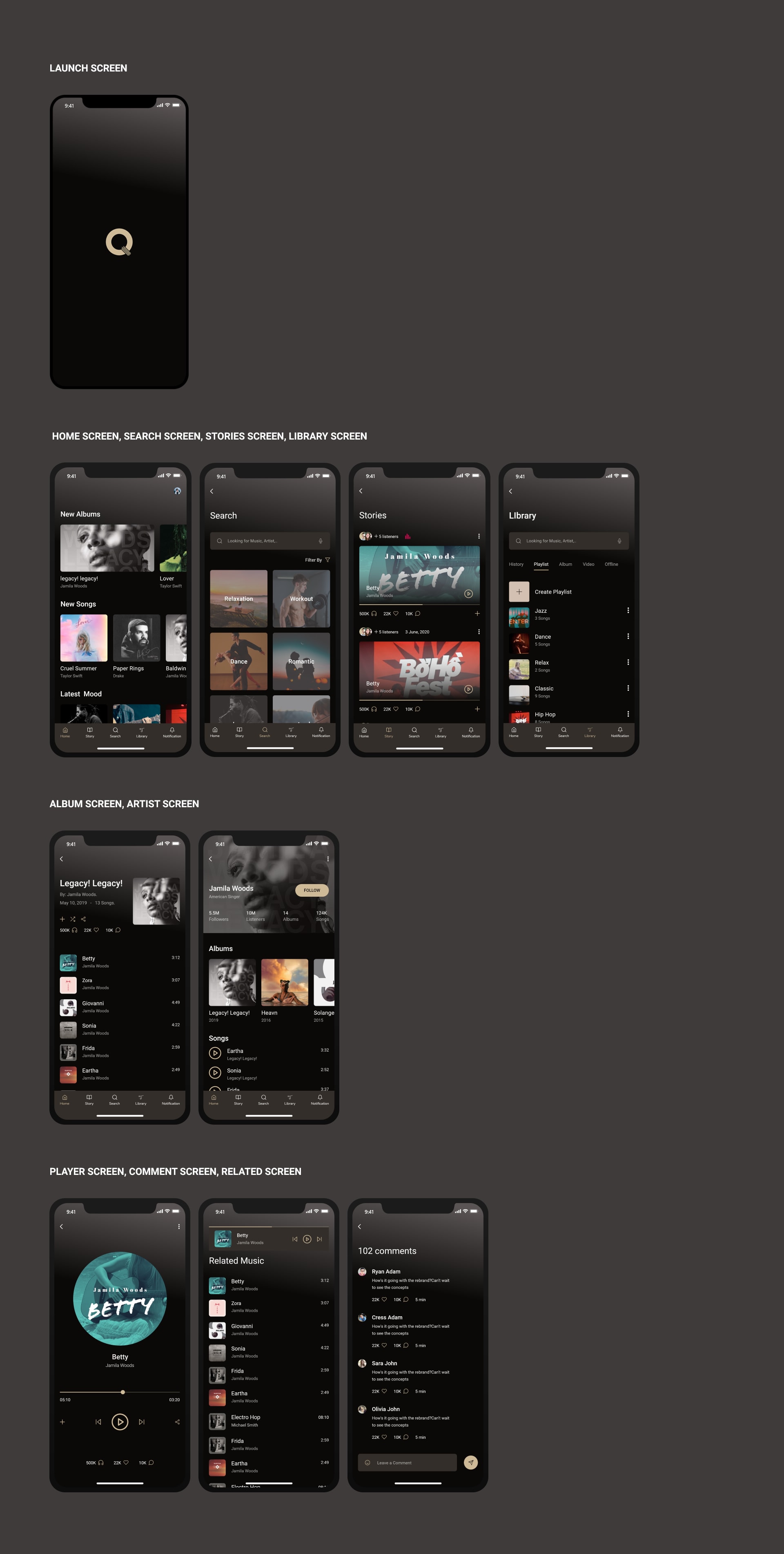
High-Fidelity Design
In the phase, I did change too much from the previous design. I just added a few new screens that have new features and represent participant vision. Besides, I changed the icons from 1px to 2px stroke to be accessible according to the user feedback.

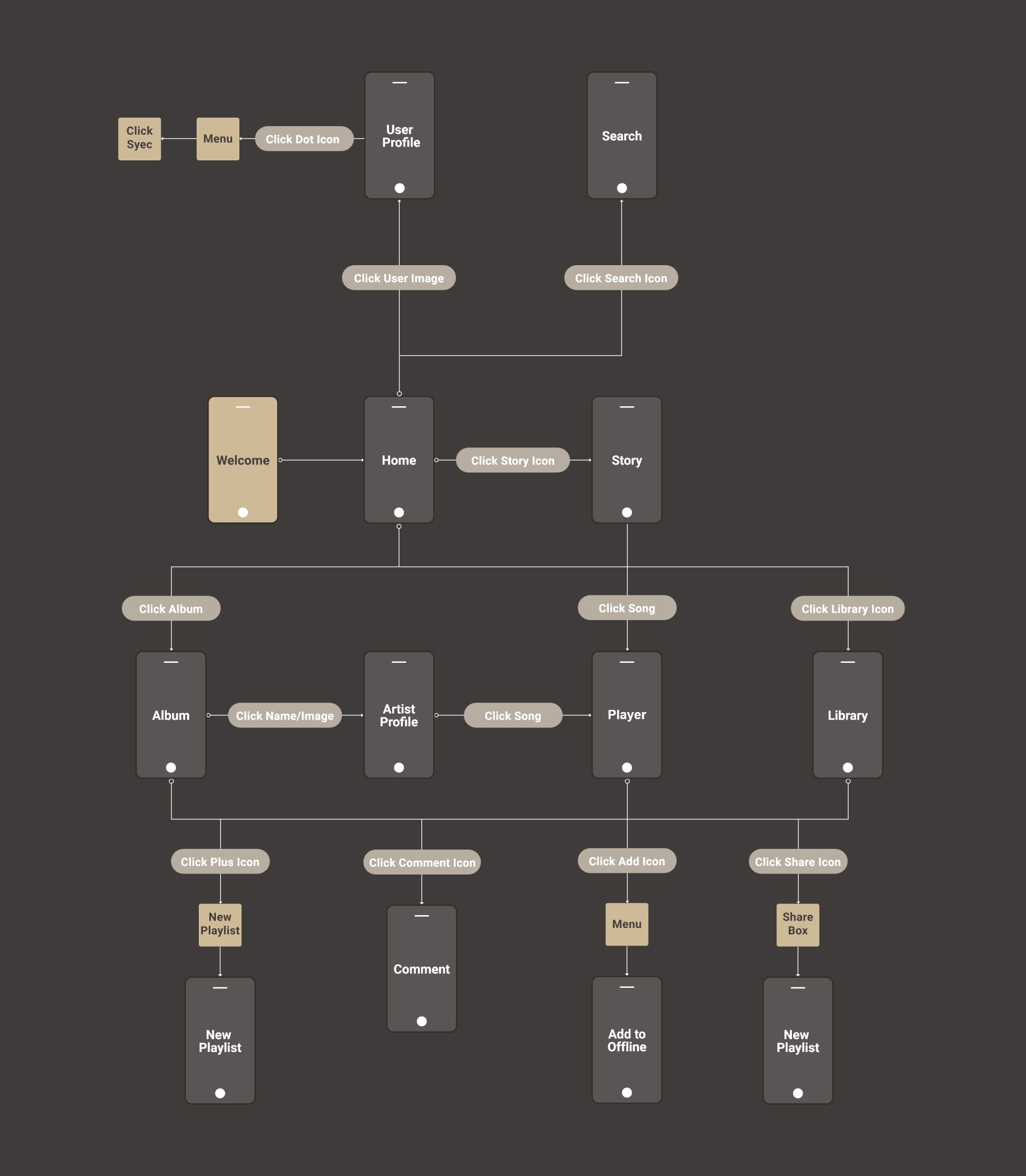
user flow
Next, I created a user flow to know how the users will interacting with new features and how many steps they will take to achieve their goal.

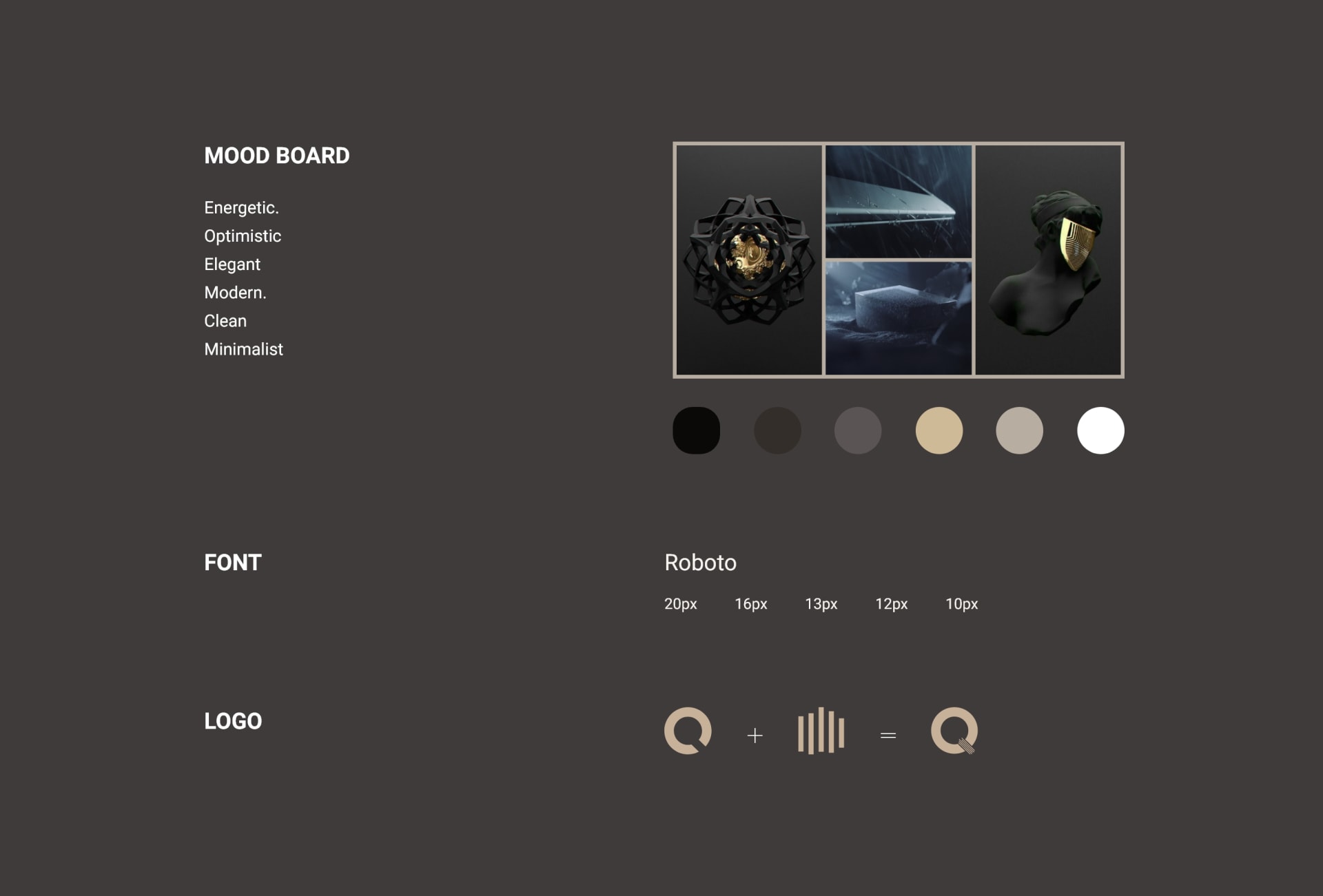
Visual Design
In this stage, I have adopted luxurious taste to represent calm and positivity at the same time friendly, modern. And, How to bring this feeling to the users?
Additionally, I got a name idea for this app from one of the music note values called the eighth note (Quaver).
After I decided what the visual style I want is, I ask my brother the next question:
- What kind of feeling brings to you this design?
- Is this type of color works perfectly?

high-fidelity prototype:
After I created a user interface, I moved forward to create a high-fidelity prototype using Adobe xd.
solution
Create music services that will attract new musicians to build their career that reflects on listener's satisfaction to get a fresh taste of desirable music. Besides, add features that allow users to create an offline playlist for albums and songs. Also, they can add comments, likes, and the ability to know how many people had listened to current music. Additionally, allowing the user to pick music taste whatever his location geographic is. Besides, they could share their favorite music with other people who have the same taste in music.
Conclusion
After all, I have learned is users want to invest their time to improve the product they already use daily. So, to design a product for my target users, I have to involve them in every stage of the process to make sure everything works smoothly. Besides, testing my ideas every time before moving to the next step allows me to get new ideas I have never notice before.
Additionally, I want to achieve business goals from the user perspective because not every new feature will serve my users. As a designer, I don't think the user wants a stunning design that has a feature with bugs or poor user experience. So, a usability testing session was a significant phase in the process to make the right decision.
Eventually, user interviews and affinity maps help me gathering new ideas and understand the way users react based on their feelings when they search for new music. Finally, what I need to do next time is go deeply into user thought patterns by running cart sorting or survey sessions. Besides, run usability testing on several users as possible to get a new different perspective.